「絵を描く」となったら,まずはキャンバスと筆それから絵の具を準備しますよね.
けれど,情報学部での絵の描きかたはちょっと違います.
11月に情報学専攻の大学院生の菊池康太発案の「Code2Frame」と題したワークショップが
オープンラボで行われました.
プログラミングは様々な利用法があり,自由な可能性に開かれています.
そんなプログラミングを習得するために情報学部の学生たちは
日々,難しい授業の課題を試行錯誤しながら取りくんでいます.
もちろん,真面目な姿勢でプログラミングに取り組むのはとても大切なのですが,
プログラミングは遊びのツールとしても面白さがあることをもっと知ってほしい!
そんな大学院生の思いから今回のワークショップは生まれました.
なので絵を描くようにプログラミングすることで
楽しみながらコーディングすることを目的としています.
では「Code2Frame」のワークショップの流れを紹介しようと思います.
まずはじめに,PCを開いてコーディングをするためのエディターソフトを立ち上げ…ません笑
第一歩は自分の絵を飾る額縁選びから始まります!

そして,額縁の裏面に磁石をグルーガンでとりつけます.

これで絵を飾る額縁の完成!

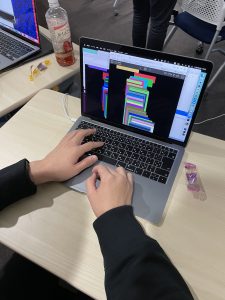
ここから早速,コーディングのはじまりです!
OpenProcessingというweb上でクリエティブなコーディングができるサイトを使って,
Processingやp5.jsというプログラミング言語で絵を描画していきます!


絵が描けたら印刷機でプリントして額縁にかざります!
いい感じじゃないでしょうか!

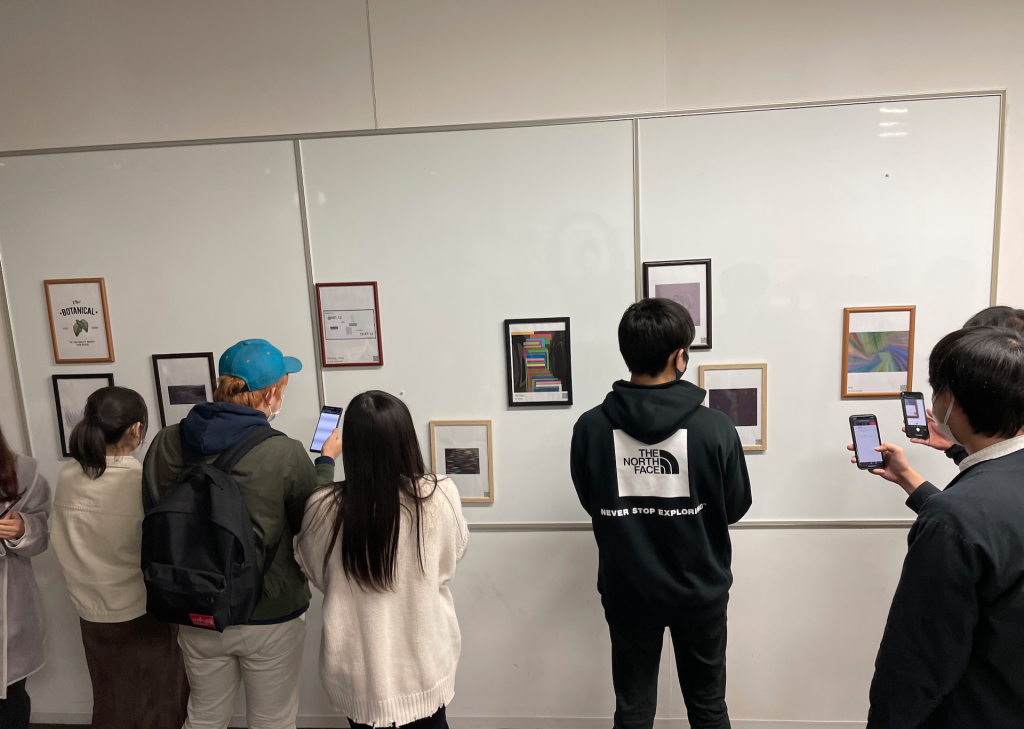
みんなの絵がでそろったところで鑑賞会です.
印刷した絵には,QRコードをつけて動的に生成される絵を楽しむこともできます.

プログラミングで描画された絵は,ソースコードを書き換えれば何度でも更新可能です.みんな楽しんでコーディングしてくれたようです!